User Flows
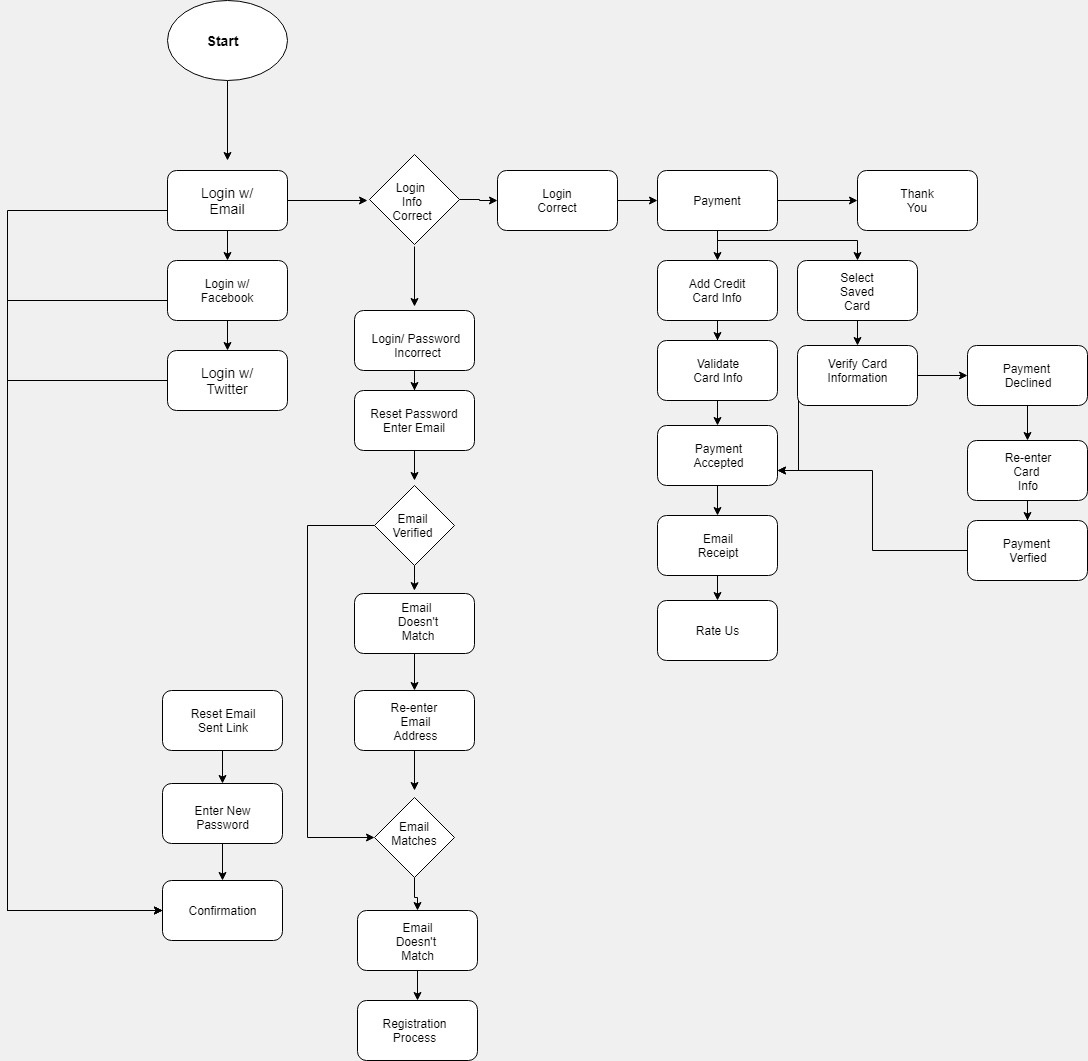
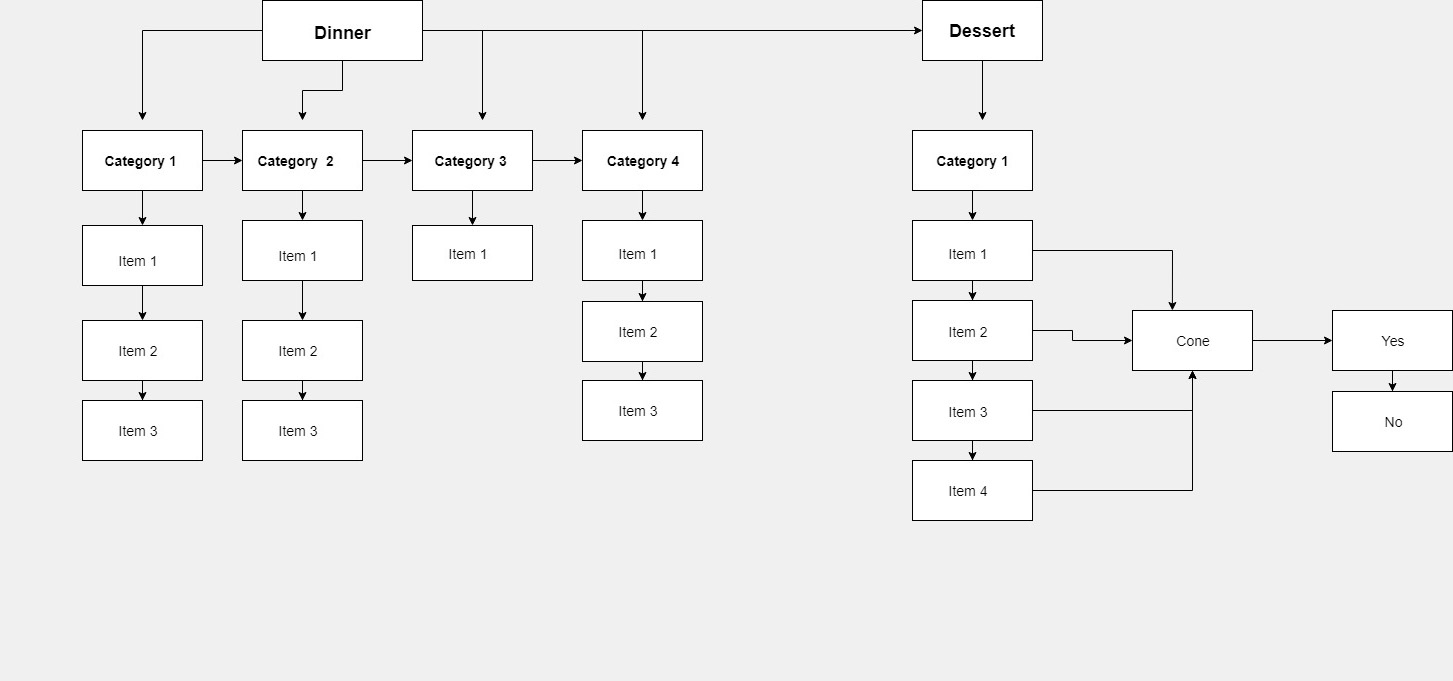
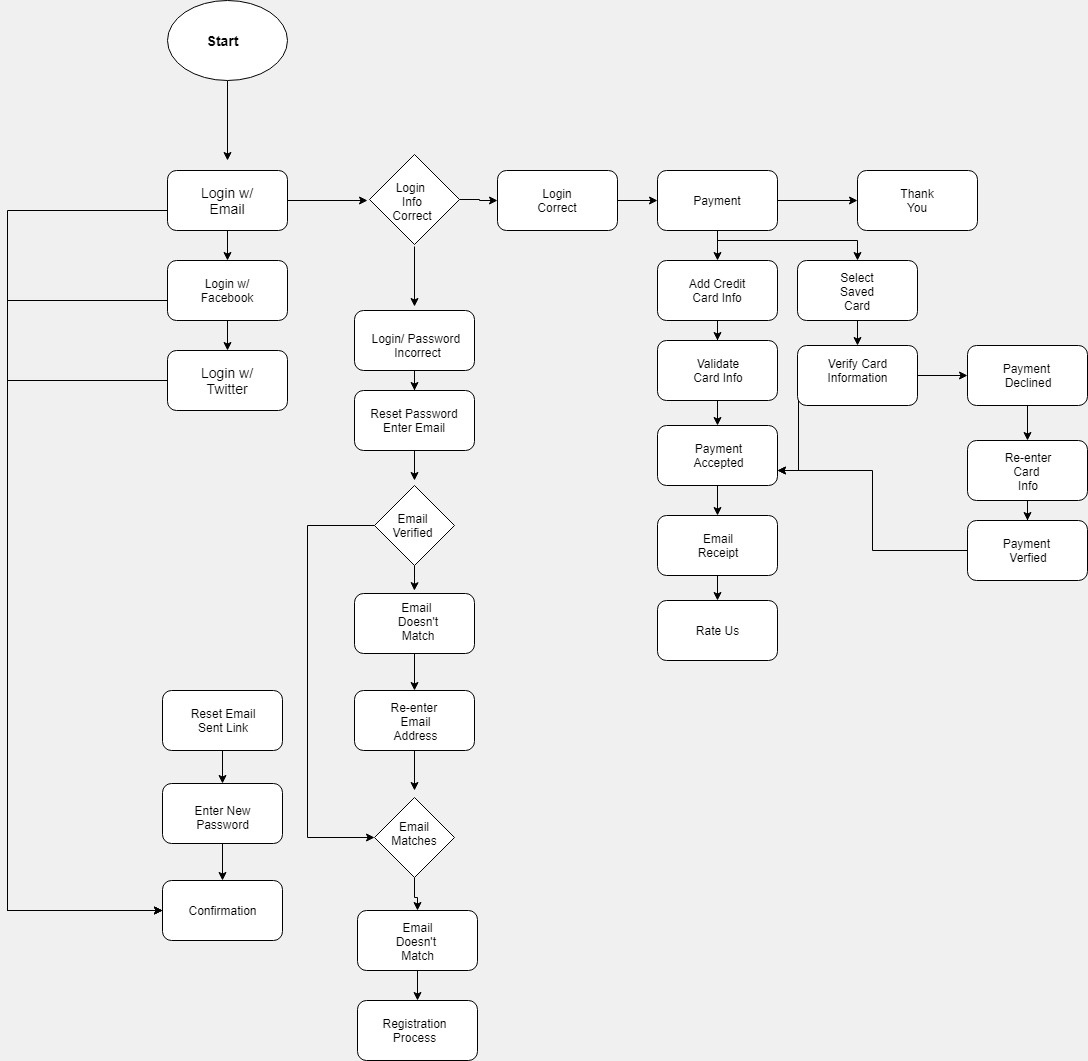
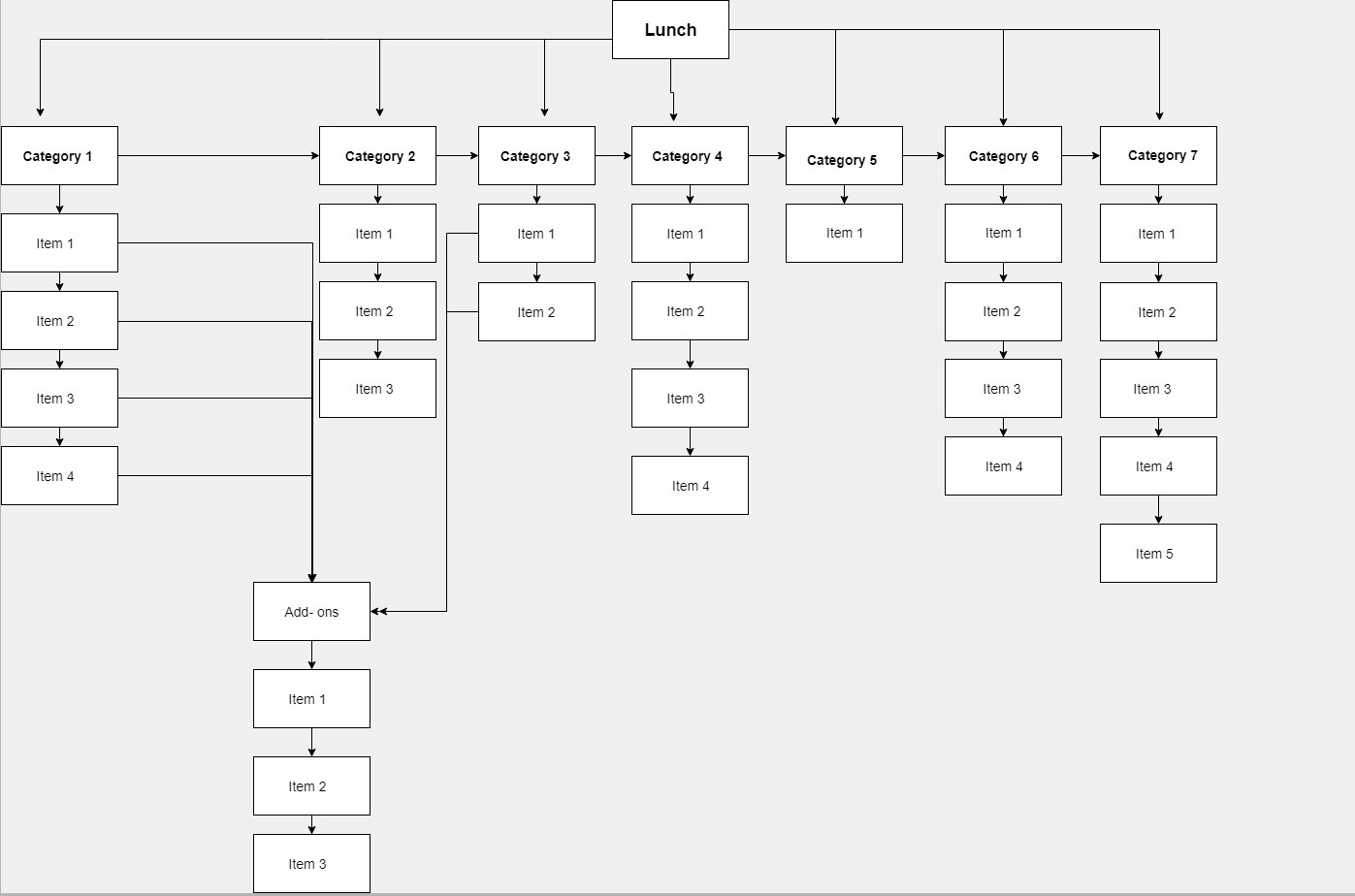
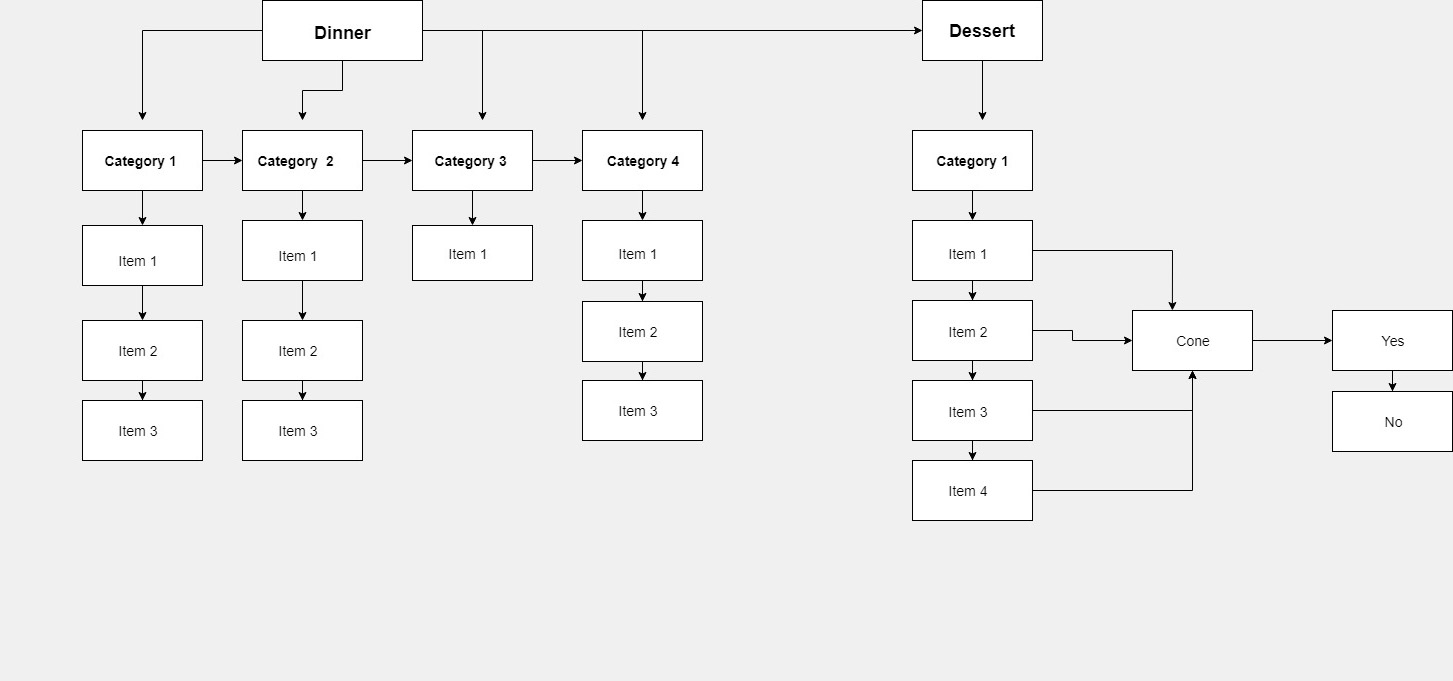
To ensure the users concerns were met, I created a few user flows outlining a path for each section of the application. I started with the following: Sign-up & Sign-in, Lunch, Dinner & Dessert menu options, and Viewing & Leaving a review.



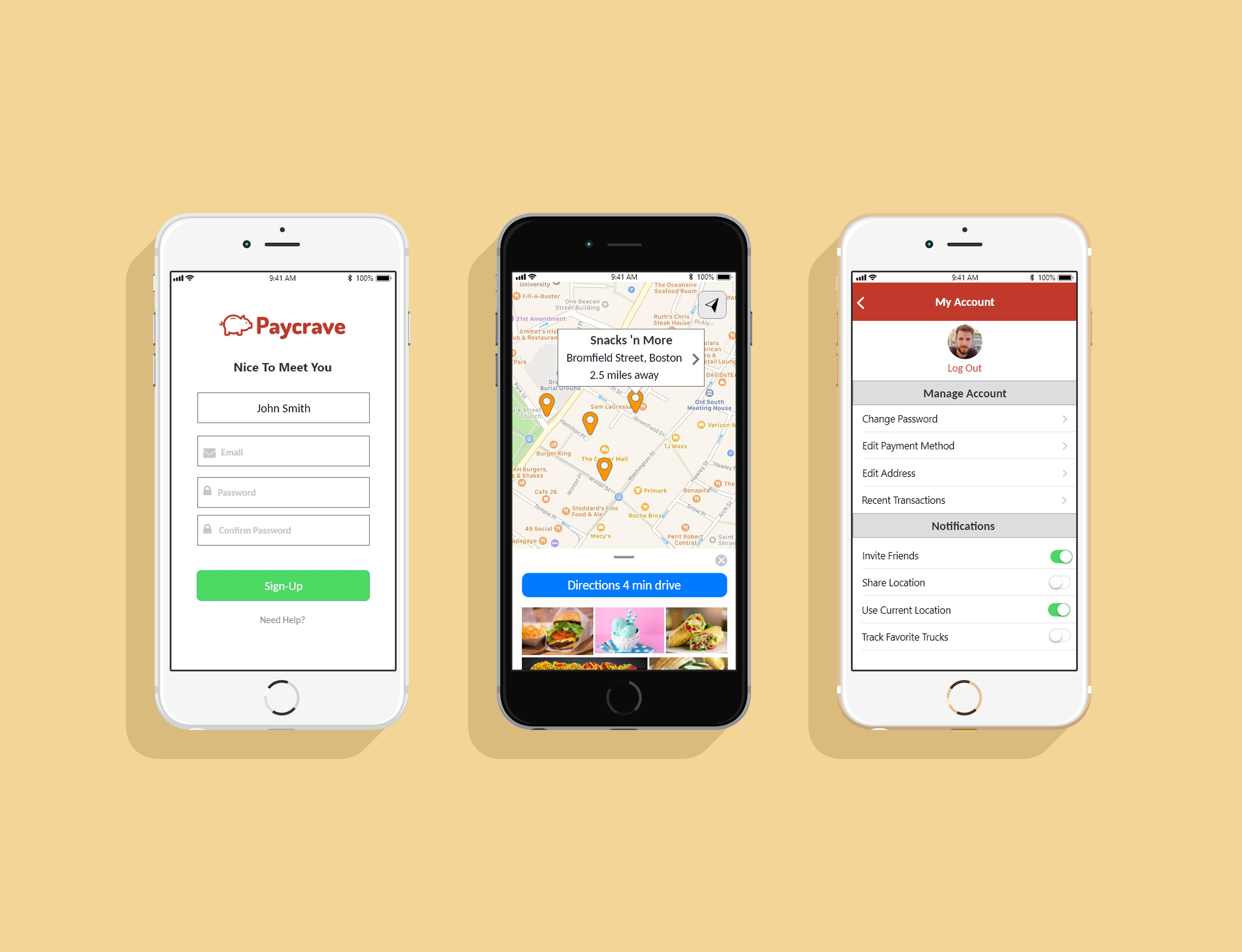
Explore fresh flavors and locate nearby food trucks effortlessly through the Paycrave app.

When hunger strikes out of nowhere where do you go? Restaurants can be pricey and time-consuming; food chains are boring and unappealing. While food trucks aren't exactly new, mobile technology has left the food truck industry in the dark ages. To date, there is not a quick and easy way to locate or purchase food from these fun and flashy trucks.
Craft an iOS application empowering users to effortlessly explore nearby food trucks, access truck specifics, menus, and customer reviews. Seamlessly select, order food, and securely complete payment transactions—all from your iPhone.
These five user stories showed me what features consumers were looking for in a footruck application. This information helped provide in sight as to how I would layout the main structure.
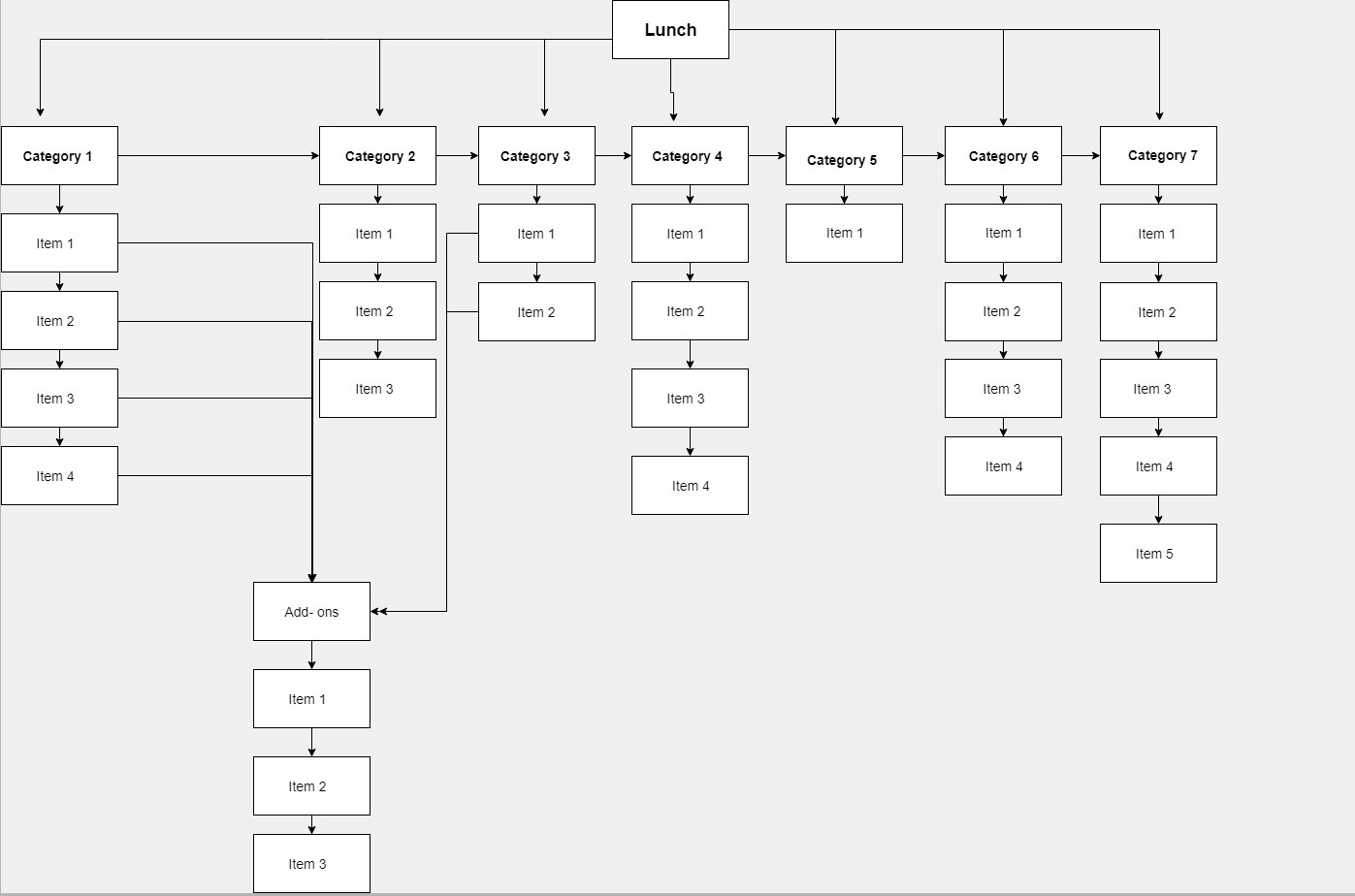
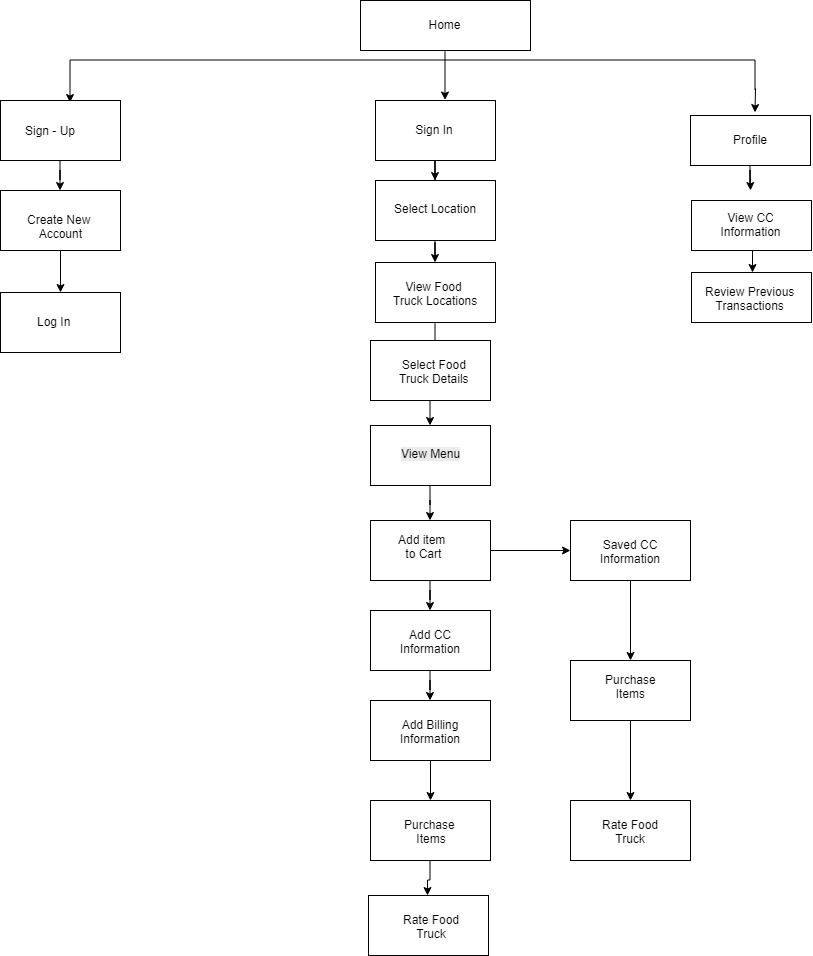
To help visualize how this mobile app would work, I designed a site map with the steps that needed to be built out.

To ensure the users concerns were met, I created a few user flows outlining a path for each section of the application. I started with the following: Sign-up & Sign-in, Lunch, Dinner & Dessert menu options, and Viewing & Leaving a review.



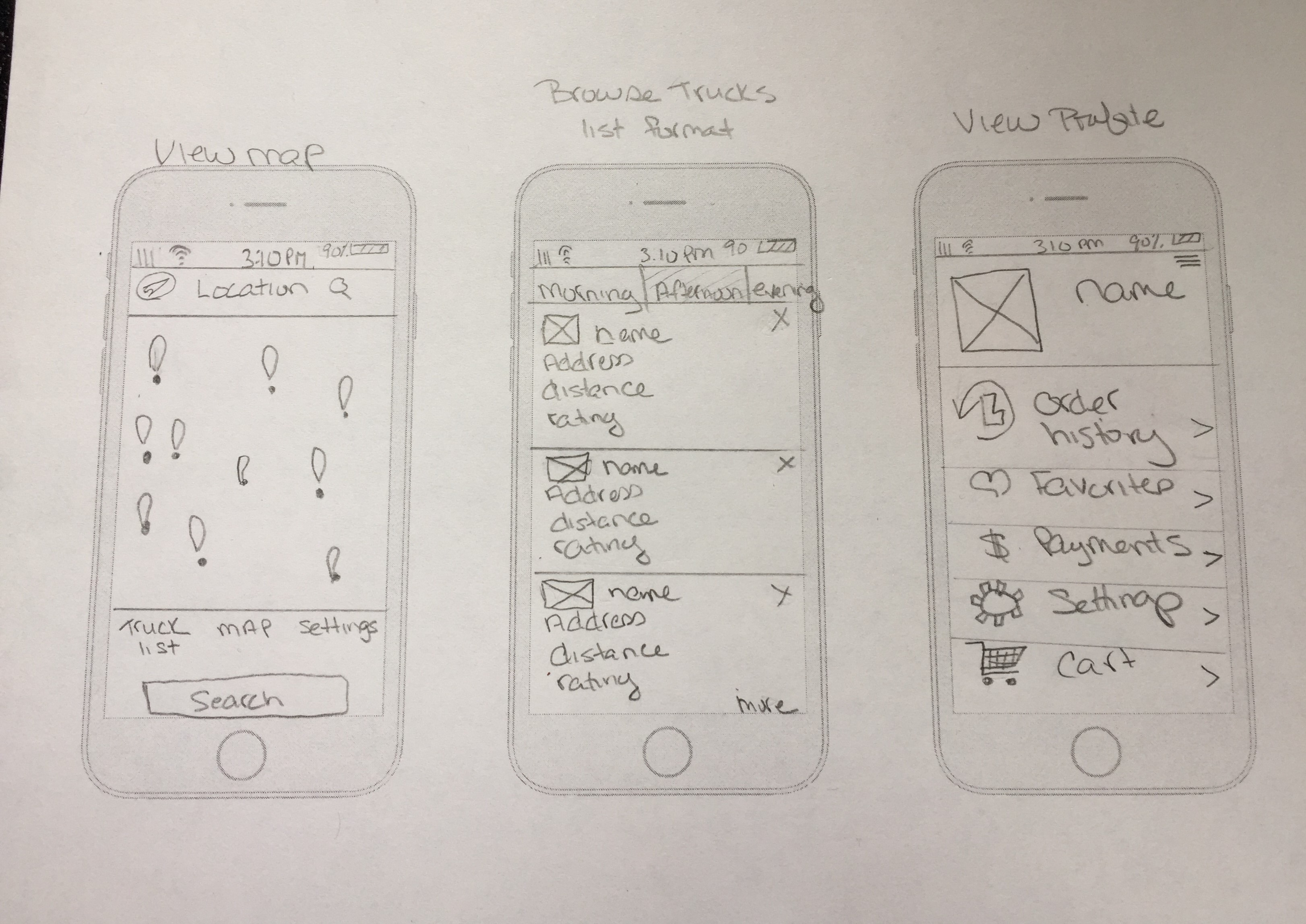
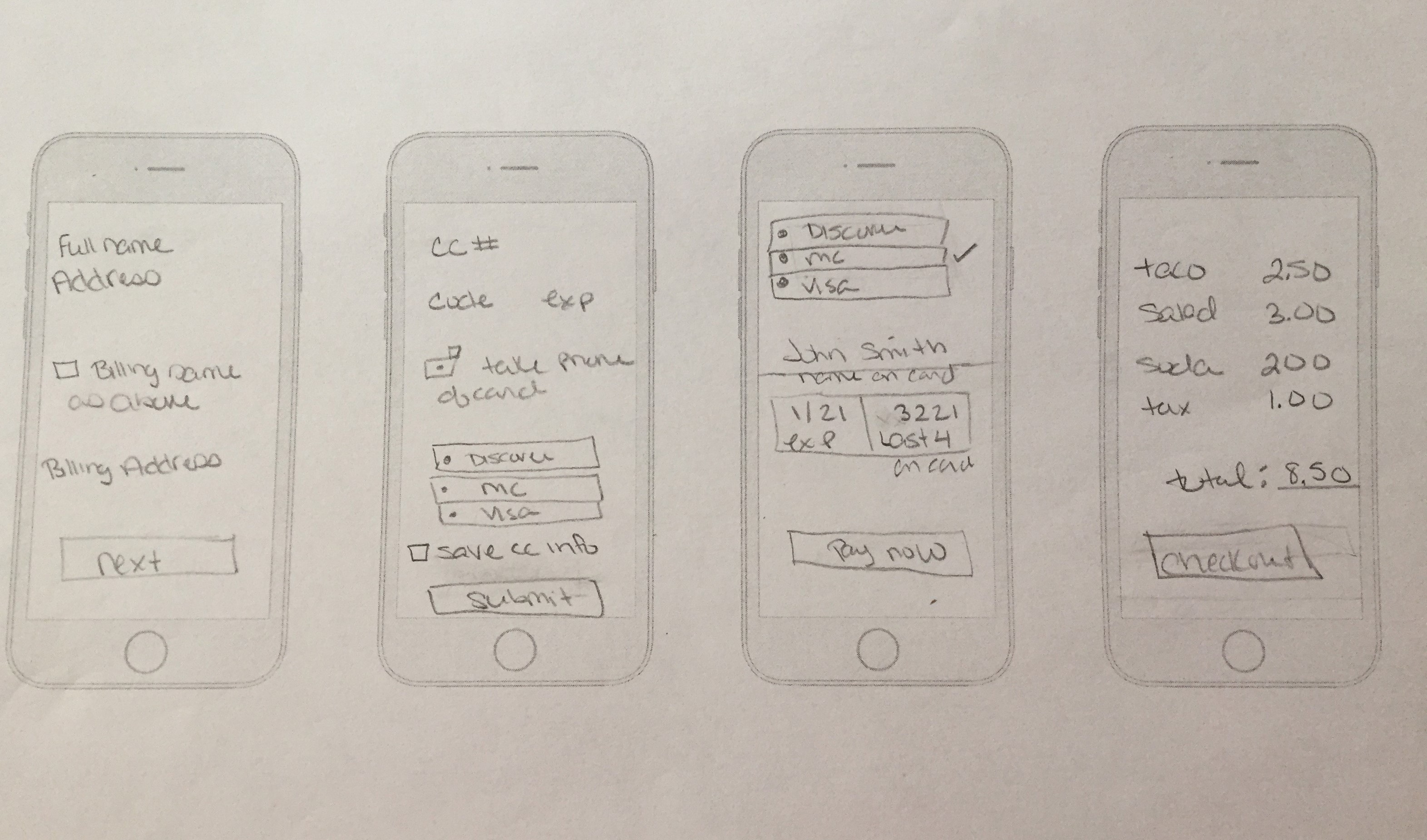
To get a good idea of what I wanted my screens to look like, I sketched out a few quick mockups then transfered those ideas into wireframes. I also did some user testing to see if the process made sense before moving to the secondary pages.